
¿Conoces lo que es la nueva iniciativa Core Web Vitals? Esta iniciativa la desarrolló Google con el objetivo de poder agilizar la velocidad de carga y también la experiencia del usuario en los sitios webs de forma global.
Es muy interesante esta iniciativa, aunque no es la primera iniciativa de este tipo que Google ha desarrollado hasta este momento. Sinceramente, este plan de acción se suma a la lista de instrumentos como Pagesped Insights, Mobile-friendly Test, Lighthouse, etc…
Google a través de Web Vitals quiere simplificar y unificar criterios de los usuarios respecto a la buena experiencia y la rapidez de carga.
Esta enorme empresa reconoció que estaban muy conscientes de que hasta la actualidad estaban trabajando con muchas métricas. Por lo tanto, reconocieron que era muy difícil comprender los problemas WPO y UX, para las personas que no tienen tanto conocimiento, y, por ende, estas personas no sabían cómo solucionarlos.
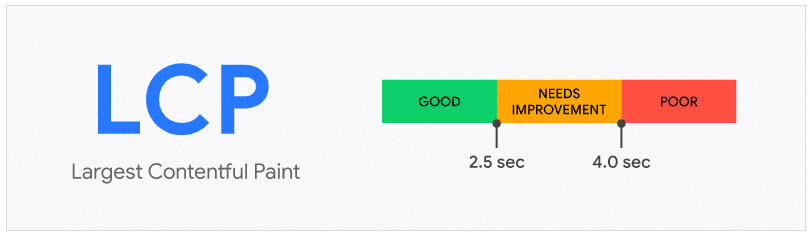
Largest Contentful Paint

Esto medirá el tiempo de carga de la web o del contenido. Con esto se logra marcar el momento indicado mediante el cual se logra cargar de forma completa el elemento más grande. Este elemento, normalmente es una imagen o video, a veces es un bloque de texto.
Para que el LCP (Largest Contentful Paint) esté optimizado tiene que durar unos 2 – 2,5 segundos.
Google ha realizado numerosas recomendaciones en donde nos ayuda a optimizar el LCP, la puedes buscar en internet porque quedarás muy sorprendido.
First Input Delay

Se encarga de medir la capacidad de interacción continua de forma rápida. Quiere decir, es el tiempo que se mide cuando el usuario realiza un clic, luego el navegador responde ante esta interacción. A veces, cuando realizamos un clic, la págia no carga o suele tardar y luego nos muestra la respuesta emitida por la acción.
Para que el FID esté optimizado el tiempo de interacción tiene que ser menos de 0,1 segundos.
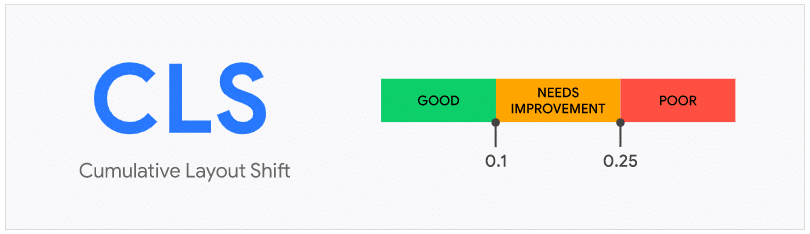
Cumulative Layout Shift

Se encarga de medir la estabilidad visual que tiene una web site, que comúnmente necesita una explicación. Normalmente, los elementos de una web suelen cambiar de ubicación, esto dependerá del contenido de carga, luego, se materializa en la pantalla. Esto es un poco molesto, suele provocar clics erróneos, esto le genera una experiencia negativa al usuario.
No se encarga de medir el tiempo, pero si la magnitud y frecuencia con la que se originan cambios en una página. Cuando esto ocurre, uno de estos cambios agrega un valor a la puntuación, y este valor incrementa aun todavía cuando el elemento se traslada. Cuando se logra cagar de manera completa, todo se adiciona y por resultado viene siendo la puntuación CLS.
Esta puntuación tiene que ser inferior a 0,1 segundos.
¿El SEO afectado por las Core Webs Vitals?
El equipo de búsqueda de Google confirmó que las Core Webs Vitals serán tomadas en cuenta en el ranking de posicionamiento, esta actualización entró en vigor en mayo de este año ¿increíble? Puede ser, ellos explicaron que las Core Webs Vital estarán combinadas con otras, así como el Mobile-friendly, rapidez de carga, el https.
Estas señales representan una experiencia ofrecida por la mismo web site, sel e conoce como page experience, y esto influirá en el posicionamiento.
Search Console y LCP, FID, CLS
Nos ayuda en gran gran manera que estas métricas estén en un informe en Search Console.
Search Console sustituyó el informe de rendimiento, este informe se especializaba en informar de cómo están empleando los usuarios en las webs respecto las métricas recientes implementadas por Google.
Estos datos que aparecen en ese informe es proveniente del Crux Report, esto quiere decir que viene de usuarios completamente reales.
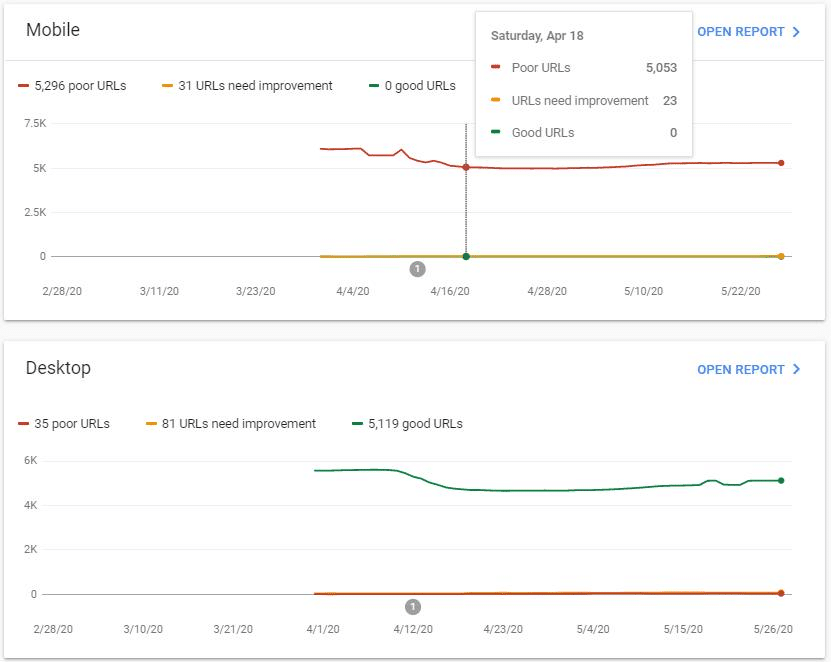
Desde la perspectiva general de dicho informe, podemos observar las páginas que tienen algunos problemas con las Core Web Vitals, y es un poco alarmante.

Cuando entremos en el detalle para cada dispositivo, podemos observar la métrica que presenta dicho inconveniente, también podemos observar su grado y las URLS que se encuentran afectadas.
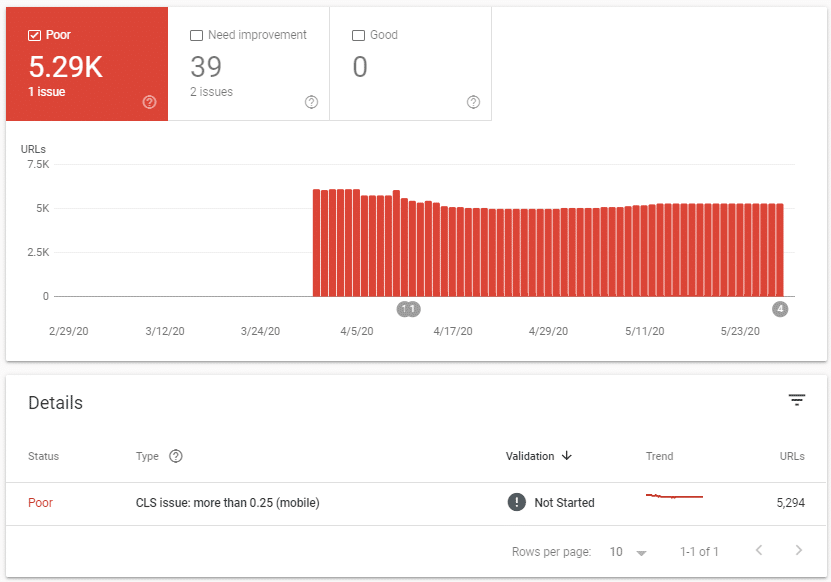
Cuando realicemos el clic en la métrica que deseemos, estaremos en una tabla en al cual aparecerán distintas urls afectadas con sus respectivos puntajes.

Esto da un total de cinco mil urls agrupadas en 17 grupos de urls que vinculan y comparten dichas puntuaciones ¿curioso? Para nada…
Core Web Vitals en Pagespeed Insights y Lighthouse

Estas nuevas Core Vitals, están incluidas en las herramientas que miden el tiempo de carga en Google, esto lo indicamos anteriormente.
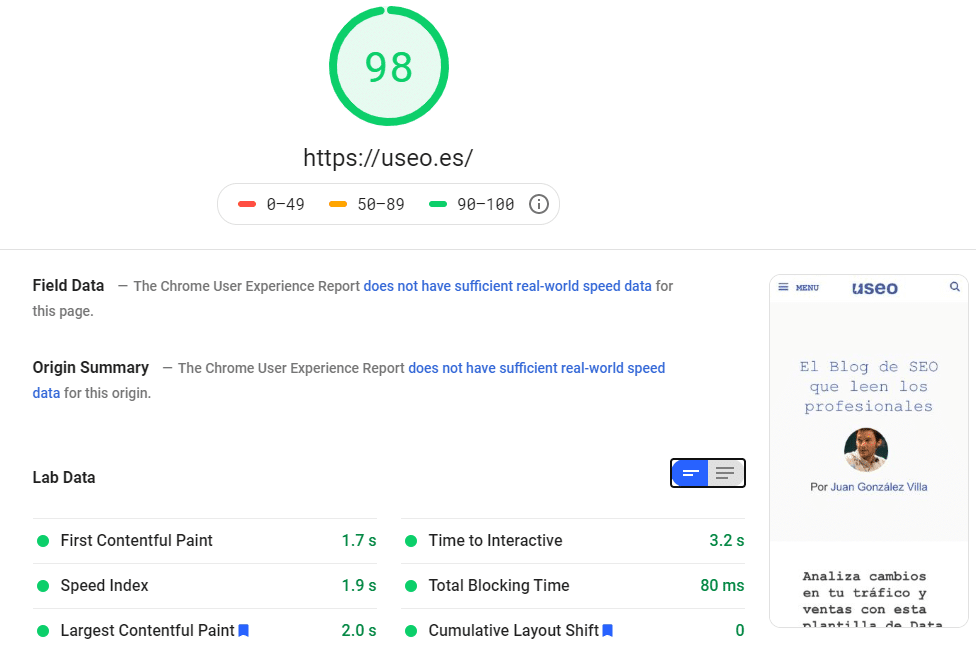
La web Pagespeed Insights siempre nos mostrará las métricas principales influyentes en la puntuación de Largest Contenful Paint, al igual que en Cumulative Layout Shift. Aunque, esto nos mostrará una puntuación proveniente de First Interaction Delay si esta url posee datos en Chrome UX Report.
Las pruebas que se han realizado con Lighthouse, se puede observar el apartado Perfomance realizado por la auditoría que proyecta puntuaciones LCP y CLS, excepto de FID.

Los resultados de FID no están en Lighthouse ¿Por qué?
El motivo principal de que los resultados de FID no están reflejados en Lighthouse se debe porque debido a los cálculos se debe tener un usuario verdadero. Esto no es ninguna métrica que se repite en simulaciones de carga como lo es Lighthouse, Google lo etiqueta como un laboratorio de resultados constante.
Por otra parte, según Google Total Blocking Time arrojó con documentos que es una métrica capaz de guardar una vinculación directamente con los FID, y se puede medir por Lighthouse. Todo lo que nosotros realicemos para que el TBT logre disminuir será incluido para que mejore el FID para los usuarios verdaderos.
Peso, métrica y Lightouse…
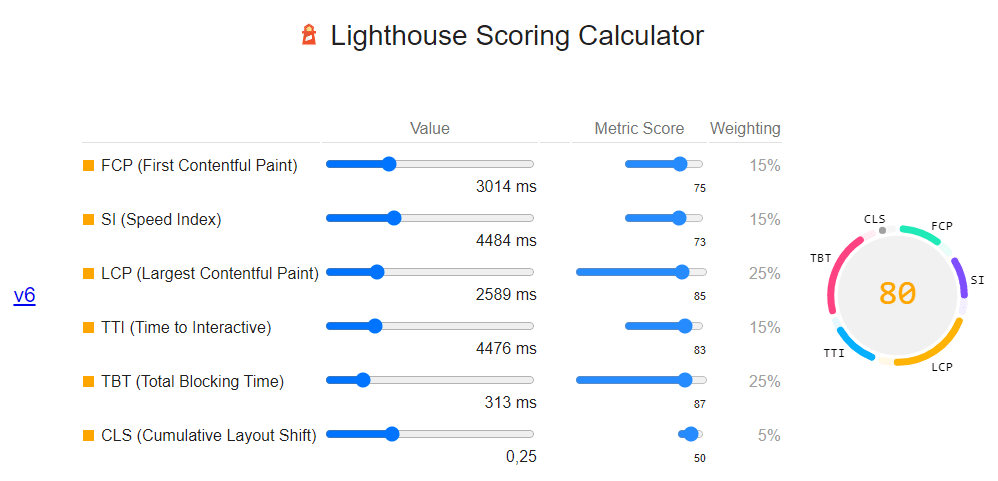
Con el lanzamiento de las Core Web Vitals se pudo coincidir con la sexta y nueva versión de Lighthouse, con esta se pudo llegar a un nuevo peso como puntuación final en las métricas que se han empleado de forma regular.
Esta nueva versión resalta la importancia de cada métrica y se encuentran estructuradas de la siguiente manera:
- FCP 15%
- SI 15%
- LCP 25%
- TTI 15%
- TBT 25%
- CLS 5%
Como puedes observar, el gran peso lo tiene TBT y LCP.
El CLS no tiene un gran peso, el FID no participa cuando se logran calcular puntuaciones en Lighthouse.
Debemos indicar que dichos pesos no son estáticos de manera eterna. Lo más seguro, es que en otras versiones el peso varíe un poco, al igual que en otras versiones anteriores.
Si deseas jugar con los distintos valores que tiene las métricas puedes hacerlo en la calculadora que proporciona Lighthouse

Core Web Vitals y dudas frecuentes…
¿En el futuro las Core Web Vitals serán diferentes?
Claro que sí, en realidad, Google ha indicado que las tres métricas proyectan sencillamente el foco actual, eso es por el estado de la web en el año 2020, pero a su vez indicaron que estas métricas que constituyen las Core Web Vitals comenzarán un proceso de evolución con el pasar del tiempo
Puede ser, que en el 2022 existan métricas distintas a las tres que he mencionado anteriormente ¡Fantástico!
¿Si afecta el SEO, el nivel de la página decae?
No afecta el SEO, pero si el nivel de la web. En el anuncio oficial no emplean el término page para hacer referencia en vez de site, sino que en Search Console se desglosa las paginas afectadas y, por ende, se reforzaría esto.
¿En Lighthouse el peso de cada algoritmo de Google de las métricas tendrán el mismo peso?
Claro que no, este peso va a variar.
Google no tiene problemas en oficializar una fórmula para usar en Lighthouse, sería muy positivo para que la mayoría de las personas sepan en las métricas que se tienen que concentrar y poder incrementar la puntuación y poder optimizar la web conforme al foco actual y la experiencia que brinda la web.
Pero, por numerosas razones, esto no se puede revelar, es decir, el peso específico de las métricas no se sabrá en el algoritmo de clasificación del buscador. Por lo tanto, no podemos afirmar que, en el SEO, el LCP tiene un peso estático de 25% y CLS de 5%.
Podemos concluir…
En realidad, no tenemos la más mínima idea del peso que tienen estas señales en el algoritmo que emplea Google, pero me atrevo a indicar que no es un peso muy elevado, ya que históricamente hemos podido apreciar que el tiempo de carga siempre se encontrará detrás de la importancia de los contenidos.
De esta misma forma, aprovecho para indicar que los últimos updates de Google están vinculados directamente con la experiencia y el tiempo de carga en los usuarios que se posicionaron de forma global.
Esto tuvo un impacto mayor y muy interesante en los core updates que se anunciaron hace años (2018) y no se encontraba vinculado con el WPO o el UX.
Esto puede ser parecido, pero en realidad, Google siempre nos sorprende, pero en todos los casos el mejorar las experiencias que un usuario puede experimentar en una web puede ser muy positivo
El hecho de que Google marcó esas métricas de manera específica y el contenido pueda cambiar de un sitio a otro con una carga, es positivo y vale la pena en que nos enfoquemos de forma especial en las páginas que tienen puntuaciones horribles.